GitBucketを業務プロジェクトで利用していることを前回ご紹介しました。今回は「あったらいいな」を実現すべく、少しずつソースコードの把握・実装を行い、WebHook周りの機能追加をして、GitBucketにコントリビュートしました。
なぜコントリビュートしようと思ったのか
- CIでGitBucketにtagが作成された時にWebHookを実行したかったが未実装であった
- ソースをざっと見てみるとWebHookの拡張はやりやすそうであった
- もしソースに手を加えて独自ビルドしたとしても最新を追っていくとなると運用できつくなる
- 他のプロジェクトや他のユーザにもニーズがあるのでは
と思い、CreateEventの実装したいと旨をCreateEventの実装したい旨をGitBucketの開発者にお伝えし、現在の限定的なWebHook対応の意図もお聞きしたところ、「単純にリソース不足で手が回っていなく、Web APIやWebHookに関しては周辺ツール・サービスとの連携を考慮し、極力GitHub互換に近づけたい」とのことで、快くコントリビュートを歓迎してくださいました。
(OSSなので真っ先にプルリク投げたりやIssueを立てたりするのもありだったかもしれないですが・・・)
開発に向けておこなったこと
- WebHook動作確認のための簡易JSON Echoサーバー構築
- Webhookではステータスコード
202 Acceptedを返却する必要がある
- Webhookではステータスコード
- GitBucketの起動方法確認
sbt ~jetty:startで起動しソースに手を加えながら動作確認を行なった
仕様と実装

Payloadのデータ定義はGitHubからREST API v3 の Event Types & Payloadsでドキュメントが公開されているので、サンプルを確認して実装しました。
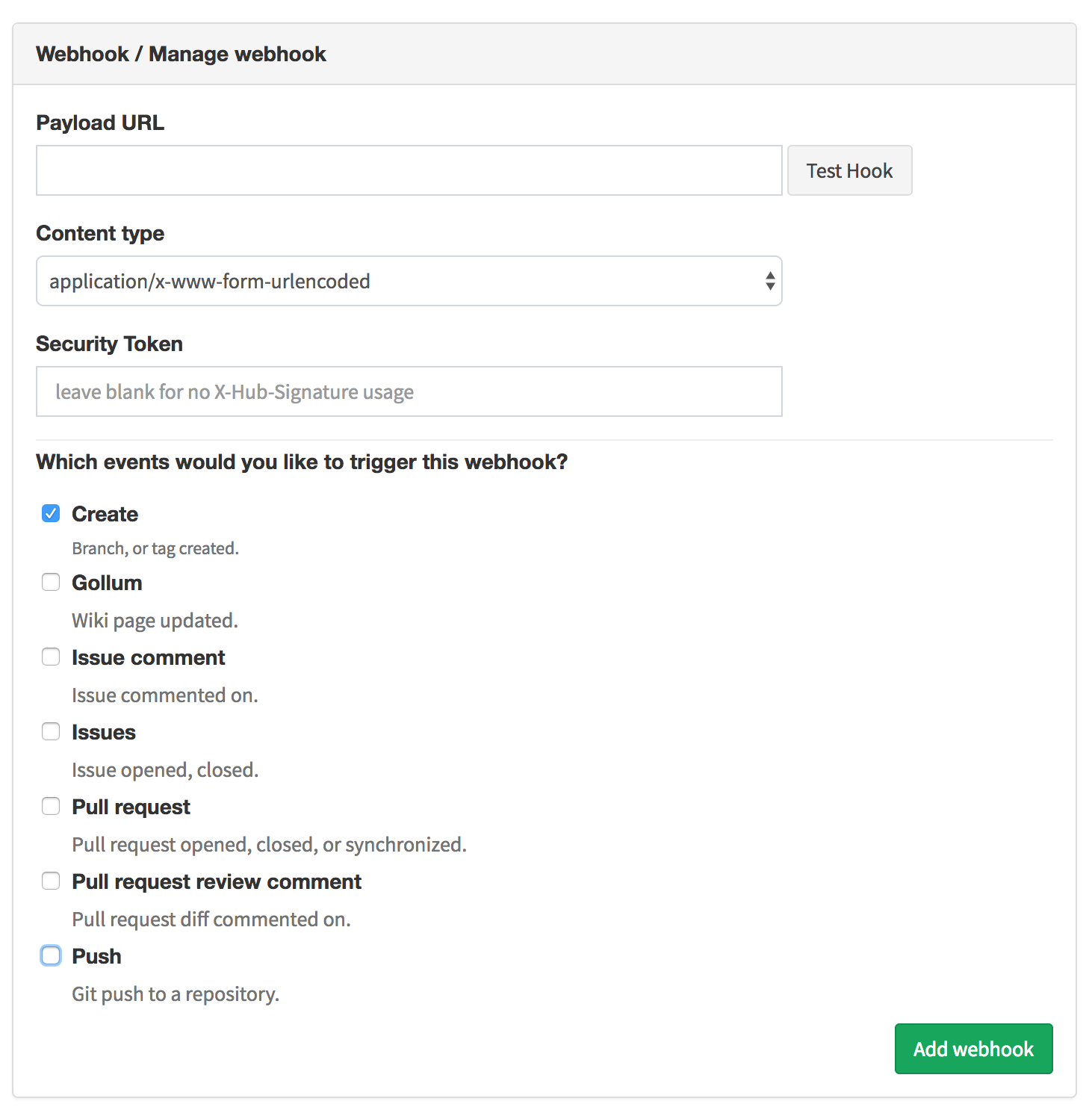
また、GitBucketでは未実装のWebHookが既に予約されており、コメントアウトされていた画面の入力フィールドを解除するだけで予約済みのWebHookの画面対応ができます。WebAppのデータベーススキーマやマイグレーションに手を加える必要はありませんでした。
ロジック実装で手を加えるのは、JGitで行なっているGitHook周りとWebHookService周りが中心で、影響範囲が狭かったのでデグレーションの心配が少なく、開発とプルリクの心理的な障壁が低かったです。
本対応は以下のバージョンでマージされリリースされました。
GitBucket 4.20.0 released! - GitBucket News
ちょっと驚いたこと
GitHubの挙動調査をしていたところ、GitHubのWebhook CreateEventでは引き渡されるPayloadとドキュメントサンプルで異なる部分があることに気づきました(空文字とNULL)。また、統一性がない部分があるところが気になりました。
そこで、気になったところをGitHubに問い合わせたところ、ドキュメントが間違っているということがわかり、担当チームに伝えてくれることになりましたが、GitHub自身のプロダクトでも「こういうことってあるんだ」と、意外な一面を見て驚きました。
最後に
こういうことは、少しずつでもいいので継続性を持ってできるないいなと考えており、普段から使わせてもらっているOSSや界隈に還元していければと思います。
